

loading通常使用在请求网络数据时的一种方式,通过hidden属性设置显示与否
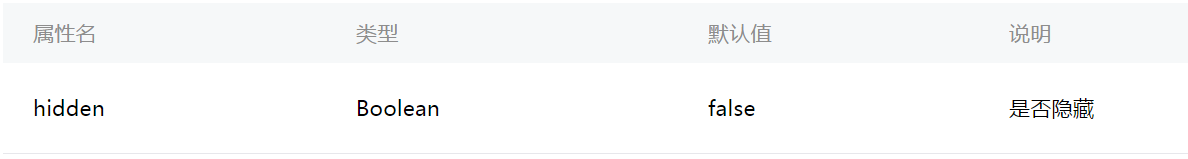
主要属性:

wxml
正在加载
js
Page({ data:{ // text:"这是一个页面" hiddenLoading: true }, /** * 监听button点击事件 */ listenerButton:function(){ this.setData({ hiddenLoading: !this.data.hiddenLoading }) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 }})